Edit osclass modern theme latest items. Pada dasarnya osclass modern themes yang asli pada bagian Latest ads / Iklan terakhir terakhir adalah dengan tampilan seperti dibawah ini;

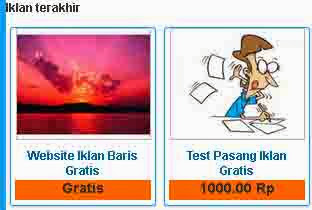
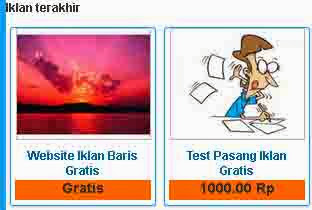
tampilan modern themes pada halaman home page osclass tersebut bisa diubah menjadi berbentuk tumbnail hanya tampil judul dan gambar serta harga seperti gambar dibawah ini :

Jika pembaca ingin coba otak atik membuat tampilan osclass moder themes seperti cerita diatas, mari ikuti langkah-langkahnya:
1. Login ke cpanel pada hosting anda
2. buka main.php tepatnya pada folder : /public_html/oc-content/themes/modern/main.php
3. Cari kode :
<div class="latest_ads">
...................
sampai ke
</div>
</div>
tepatnya diatas
<div id="sidebar">
4. Ganti dengan kode:
<div class="latest_ads">
<h1><strong><?php _e('Latest Listings', 'modern'); ?></strong></h1>
<?php if( osc_count_latest_items() == 0) { ?>
<p class="empty"><?php _e('No Latest Listings', 'modern'); ?></p>
<?php } else { ?>
<style type="text/css">
ul.grid_view{margin: 8px 0px 22px 0px;}
.grid_view li {display: inline; list-style: none; width: 144px; height: 177px; float: left; margin: 4px 4px 8px 4px; text-align: center; border: 1px solid #12A5F4; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; -webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2); -moz-box-shadow: 0 1px 2px rgba(0,0,0,.2); box-shadow: 0 1px 2px rgba(0,0,0,.2); }
.grid_view li h3{ margin: 5px; height: 27px; overflow: hidden; text-overflow: ellipsis; background: transparent; }
.grid_view li h3 a{ text-decoration: none; text-transform: capitalize;}
.grid_view li p{ height: 20px; overflow: hidden; text-overflow: ellipsis; margin: 4px 4px 4px 4px; text-align: center;background: #FF6600;font-size: 14px;}
.grid_view img{ border: 1px solid #C0C0C0;}
</style>
<ul class="grid_view">
<?php while ( osc_has_latest_items() ) { ?>
<?php if( osc_images_enabled_at_items() ) { ?>
<li>
<?php if( osc_count_item_resources() ) { ?>
<img src="<?php echo osc_resource_thumbnail_url() ; ?>" width="133px" height="110px" title="" alt="" />
<?php } else { ?>
<img src="<?php echo osc_current_web_theme_url('images/no_photo.gif') ; ?>" width="133px" height="110px" alt="" title=""/>
<?php } } ?>
<h3><a href="<?php echo osc_item_url();?>"><?php echo osc_item_title();?></a></h3>
<p>
<strong><?php if (osc_price_enabled_at_items()) { echo osc_item_formated_price(); }?></strong></li>
<?php } ?>
</ul>
<?php if( osc_count_latest_items() == osc_max_latest_items() ) { ?>
<p class='pagination'><?php echo osc_search_pagination(); ?></p>
<p class="see_more_link"><a href="<?php echo osc_search_show_all_url();?>"><strong><?php _e("See all offers", 'modern'); ?> »</strong></a></p>
<?php } ?>
<?php View::newInstance()->_erase('items'); } ?>
</div>
</div>
5. Simpan dan lihat hasilnya.
6. JIka masih bingung, semua kode pada main.php nya jadi seperti dibawah ini:
<?php
/*
* Osclass – software for creating and publishing online classified
* advertising platforms
*
* Copyright (C) 2012 OSCLASS
*
* This program is free software: you can redistribute it and/or
* modify it under the terms of the GNU Affero General Public License
* as published by the Free Software Foundation, either version 3 of
* the License, or (at your option) any later version.
*
* This program is distributed in the hope that it will be useful, but
* WITHOUT ANY WARRANTY; without even the implied warranty of
* MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
* GNU Affero General Public License for more details.
*
* You should have received a copy of the GNU Affero General Public
* License along with this program. If not, see <http://www.gnu.org/licenses/>.
*/
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="<?php echo str_replace('_', '-', osc_current_user_locale()); ?>">
<head>
<?php osc_current_web_theme_path('head.php'); ?>
<meta name="robots" content="index, follow" />
<meta name="googlebot" content="index, follow" />
</head>
<body>
<?php osc_current_web_theme_path('header.php'); ?>
<div class="form_publish">
<?php osc_current_web_theme_path('inc.search.php'); ?>
</div>
<div class="content home">
<?php if (function_exists('carousel')) {carousel();} ?>
<div id="main">
<?php osc_current_web_theme_path('inc.main.php') ; ?>
<div class="latest_ads">
<h1><strong><?php _e('Latest Listings', 'modern'); ?></strong></h1>
<?php if( osc_count_latest_items() == 0) { ?>
<p class="empty"><?php _e('No Latest Listings', 'modern'); ?></p>
<?php } else { ?>
<style type="text/css">
ul.grid_view{margin: 8px 0px 22px 0px;}
.grid_view li {display: inline; list-style: none; width: 144px; height: 177px; float: left; margin: 4px 4px 8px 4px; text-align: center; border: 1px solid #12A5F4; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; -webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2); -moz-box-shadow: 0 1px 2px rgba(0,0,0,.2); box-shadow: 0 1px 2px rgba(0,0,0,.2); }
.grid_view li h3{ margin: 5px; height: 27px; overflow: hidden; text-overflow: ellipsis; background: transparent; }
.grid_view li h3 a{ text-decoration: none; text-transform: capitalize;}
.grid_view li p{ height: 20px; overflow: hidden; text-overflow: ellipsis; margin: 4px 4px 4px 4px; text-align: center;background: #FF6600;font-size: 14px;}
.grid_view img{ border: 1px solid #C0C0C0;}
</style>
<ul class="grid_view">
<?php while ( osc_has_latest_items() ) { ?>
<?php if( osc_images_enabled_at_items() ) { ?>
<li>
<?php if( osc_count_item_resources() ) { ?>
<img src="<?php echo osc_resource_thumbnail_url() ; ?>" width="133px" height="110px" title="" alt="" />
<?php } else { ?>
<img src="<?php echo osc_current_web_theme_url('images/no_photo.gif') ; ?>" width="133px" height="110px" alt="" title=""/>
<?php } } ?>
<h3><a href="<?php echo osc_item_url();?>"><?php echo osc_item_title();?></a></h3>
<p>
<strong><?php if (osc_price_enabled_at_items()) { echo osc_item_formated_price(); }?></strong></li>
<?php } ?>
</ul>
<?php if( osc_count_latest_items() == osc_max_latest_items() ) { ?>
<p class='pagination'><?php echo osc_search_pagination(); ?></p>
<p class="see_more_link"><a href="<?php echo osc_search_show_all_url();?>"><strong><?php _e("See all offers", 'modern'); ?> »</strong></a></p>
<?php } ?>
<?php View::newInstance()->_erase('items'); } ?>
</div>
</div>
<div id="sidebar">
<div class="navigation">
<?php if(osc_count_list_cities() > 0 ) { ?>
<div class="box location">
<h3><strong><?php _e("Location", 'modern') ; ?></strong></h3>
<ul>
<?php while(osc_has_list_cities() ) { ?>
<li><a href="<?php echo osc_search_url( array( 'sCity' => osc_list_city_name() ) ) ; ?>"><?php echo osc_list_city_name() ; ?></a> <em>(<?php echo osc_list_city_items() ; ?>)</em></li>
<?php } ?>
</ul>
</div>
<?php } ?>
</div>
</div>
</div>
</body>
</html>
<?php osc_current_web_theme_path('footer.php') ; ?>
</body>
</html>

tampilan modern themes pada halaman home page osclass tersebut bisa diubah menjadi berbentuk tumbnail hanya tampil judul dan gambar serta harga seperti gambar dibawah ini :

Jika pembaca ingin coba otak atik membuat tampilan osclass moder themes seperti cerita diatas, mari ikuti langkah-langkahnya:
1. Login ke cpanel pada hosting anda
2. buka main.php tepatnya pada folder : /public_html/oc-content/themes/modern/main.php
3. Cari kode :
<div class="latest_ads">
...................
sampai ke
</div>
</div>
tepatnya diatas
<div id="sidebar">
4. Ganti dengan kode:
<div class="latest_ads">
<h1><strong><?php _e('Latest Listings', 'modern'); ?></strong></h1>
<?php if( osc_count_latest_items() == 0) { ?>
<p class="empty"><?php _e('No Latest Listings', 'modern'); ?></p>
<?php } else { ?>
<style type="text/css">
ul.grid_view{margin: 8px 0px 22px 0px;}
.grid_view li {display: inline; list-style: none; width: 144px; height: 177px; float: left; margin: 4px 4px 8px 4px; text-align: center; border: 1px solid #12A5F4; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; -webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2); -moz-box-shadow: 0 1px 2px rgba(0,0,0,.2); box-shadow: 0 1px 2px rgba(0,0,0,.2); }
.grid_view li h3{ margin: 5px; height: 27px; overflow: hidden; text-overflow: ellipsis; background: transparent; }
.grid_view li h3 a{ text-decoration: none; text-transform: capitalize;}
.grid_view li p{ height: 20px; overflow: hidden; text-overflow: ellipsis; margin: 4px 4px 4px 4px; text-align: center;background: #FF6600;font-size: 14px;}
.grid_view img{ border: 1px solid #C0C0C0;}
</style>
<ul class="grid_view">
<?php while ( osc_has_latest_items() ) { ?>
<?php if( osc_images_enabled_at_items() ) { ?>
<li>
<?php if( osc_count_item_resources() ) { ?>
<img src="<?php echo osc_resource_thumbnail_url() ; ?>" width="133px" height="110px" title="" alt="" />
<?php } else { ?>
<img src="<?php echo osc_current_web_theme_url('images/no_photo.gif') ; ?>" width="133px" height="110px" alt="" title=""/>
<?php } } ?>
<h3><a href="<?php echo osc_item_url();?>"><?php echo osc_item_title();?></a></h3>
<p>
<strong><?php if (osc_price_enabled_at_items()) { echo osc_item_formated_price(); }?></strong></li>
<?php } ?>
</ul>
<?php if( osc_count_latest_items() == osc_max_latest_items() ) { ?>
<p class='pagination'><?php echo osc_search_pagination(); ?></p>
<p class="see_more_link"><a href="<?php echo osc_search_show_all_url();?>"><strong><?php _e("See all offers", 'modern'); ?> »</strong></a></p>
<?php } ?>
<?php View::newInstance()->_erase('items'); } ?>
</div>
</div>
5. Simpan dan lihat hasilnya.
6. JIka masih bingung, semua kode pada main.php nya jadi seperti dibawah ini:
<?php
/*
* Osclass – software for creating and publishing online classified
* advertising platforms
*
* Copyright (C) 2012 OSCLASS
*
* This program is free software: you can redistribute it and/or
* modify it under the terms of the GNU Affero General Public License
* as published by the Free Software Foundation, either version 3 of
* the License, or (at your option) any later version.
*
* This program is distributed in the hope that it will be useful, but
* WITHOUT ANY WARRANTY; without even the implied warranty of
* MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
* GNU Affero General Public License for more details.
*
* You should have received a copy of the GNU Affero General Public
* License along with this program. If not, see <http://www.gnu.org/licenses/>.
*/
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="<?php echo str_replace('_', '-', osc_current_user_locale()); ?>">
<head>
<?php osc_current_web_theme_path('head.php'); ?>
<meta name="robots" content="index, follow" />
<meta name="googlebot" content="index, follow" />
</head>
<body>
<?php osc_current_web_theme_path('header.php'); ?>
<div class="form_publish">
<?php osc_current_web_theme_path('inc.search.php'); ?>
</div>
<div class="content home">
<?php if (function_exists('carousel')) {carousel();} ?>
<div id="main">
<?php osc_current_web_theme_path('inc.main.php') ; ?>
<div class="latest_ads">
<h1><strong><?php _e('Latest Listings', 'modern'); ?></strong></h1>
<?php if( osc_count_latest_items() == 0) { ?>
<p class="empty"><?php _e('No Latest Listings', 'modern'); ?></p>
<?php } else { ?>
<style type="text/css">
ul.grid_view{margin: 8px 0px 22px 0px;}
.grid_view li {display: inline; list-style: none; width: 144px; height: 177px; float: left; margin: 4px 4px 8px 4px; text-align: center; border: 1px solid #12A5F4; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; -webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2); -moz-box-shadow: 0 1px 2px rgba(0,0,0,.2); box-shadow: 0 1px 2px rgba(0,0,0,.2); }
.grid_view li h3{ margin: 5px; height: 27px; overflow: hidden; text-overflow: ellipsis; background: transparent; }
.grid_view li h3 a{ text-decoration: none; text-transform: capitalize;}
.grid_view li p{ height: 20px; overflow: hidden; text-overflow: ellipsis; margin: 4px 4px 4px 4px; text-align: center;background: #FF6600;font-size: 14px;}
.grid_view img{ border: 1px solid #C0C0C0;}
</style>
<ul class="grid_view">
<?php while ( osc_has_latest_items() ) { ?>
<?php if( osc_images_enabled_at_items() ) { ?>
<li>
<?php if( osc_count_item_resources() ) { ?>
<img src="<?php echo osc_resource_thumbnail_url() ; ?>" width="133px" height="110px" title="" alt="" />
<?php } else { ?>
<img src="<?php echo osc_current_web_theme_url('images/no_photo.gif') ; ?>" width="133px" height="110px" alt="" title=""/>
<?php } } ?>
<h3><a href="<?php echo osc_item_url();?>"><?php echo osc_item_title();?></a></h3>
<p>
<strong><?php if (osc_price_enabled_at_items()) { echo osc_item_formated_price(); }?></strong></li>
<?php } ?>
</ul>
<?php if( osc_count_latest_items() == osc_max_latest_items() ) { ?>
<p class='pagination'><?php echo osc_search_pagination(); ?></p>
<p class="see_more_link"><a href="<?php echo osc_search_show_all_url();?>"><strong><?php _e("See all offers", 'modern'); ?> »</strong></a></p>
<?php } ?>
<?php View::newInstance()->_erase('items'); } ?>
</div>
</div>
<div id="sidebar">
<div class="navigation">
<?php if(osc_count_list_cities() > 0 ) { ?>
<div class="box location">
<h3><strong><?php _e("Location", 'modern') ; ?></strong></h3>
<ul>
<?php while(osc_has_list_cities() ) { ?>
<li><a href="<?php echo osc_search_url( array( 'sCity' => osc_list_city_name() ) ) ; ?>"><?php echo osc_list_city_name() ; ?></a> <em>(<?php echo osc_list_city_items() ; ?>)</em></li>
<?php } ?>
</ul>
</div>
<?php } ?>
</div>
</div>
</div>
</body>
</html>
<?php osc_current_web_theme_path('footer.php') ; ?>
</body>
</html>
Labels:
Osclass
Thanks for reading Edit osclass modern theme latest items. Please share...!

Ass..wr..wb..
ReplyDeleteMas bisa tolong modif latest ads osclass Theme Minimalist ( thema gratisan )
menjadi dua kolom dengan deskripsi artikel dikurangi jumlah katanya agar tidak terlalu panjang. Tks mas Ihsan >> http://jualmobilbekas.hol.es
kebetulan sekali saya sedang edit mungkin seperti yang dimaksud, tapi belum sempurna coba dilihat dulu http://bramitam.com/
Deleteboss ijin nyimak postingan dulu :D
ReplyDeletegoo.gl/Q8al36
The Casino App for iPhone & Android - JT Hub
ReplyDeleteDownload and install the “Casino App” for 평택 출장마사지 iPhone/iPad, 아산 출장샵 Android or Mac, plus use 정읍 출장안마 this app to enjoy the exciting slot machine games on the go. The 경기도 출장마사지 casino app. 부산광역 출장안마